Wedding Spot
Cvent — April-May 2022Auditor ⸱ Strategist
CONTENT AUDIT

Wedding Spot is a platform owned by Cvent. Couples and wedding planners use it to source wedding venues. It also gives vendors high visibility within a niche industry.
Why a content audit?
While completing small tasks for the product, I observed inconsistencies in terminology throughout the platform. A product designer was also doing design explorations for a feature from which an audit was beneficial. Because the product itself was relatively small, a full content audit alongside a user flow seemed appropriate.
Content design strategy
- Implement the ORCA methodology to identify content objects, relationships, CTAs, and attributes.
- Identify inconsistencies in terms between screens
- Identify areas for improvement and document recommendations for long-term product strategy
What is ORCA? It’s a methodology within the Object Oriented UX philosophy evangelized by Sophia Prater, and provides a design framework of thinking in objects-first rather than actions-first. Read more about it at ooux.com

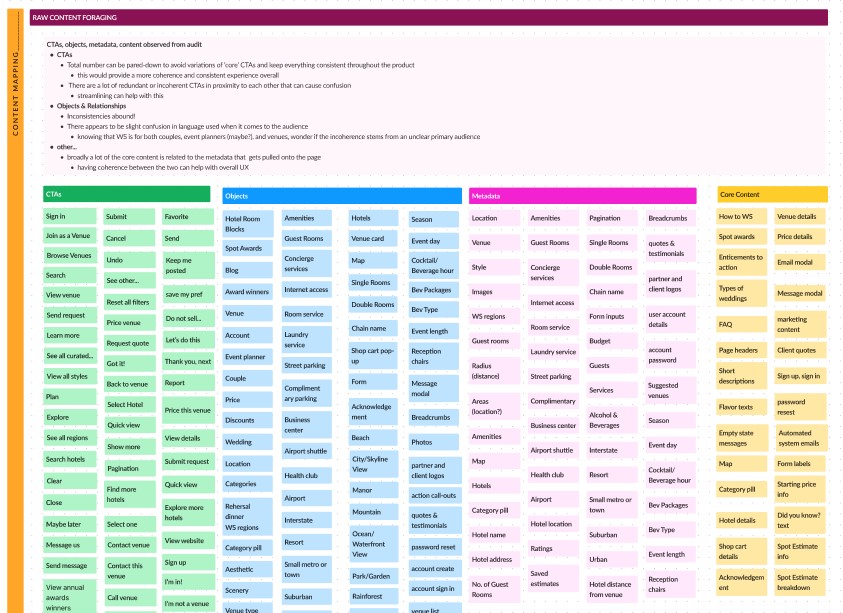
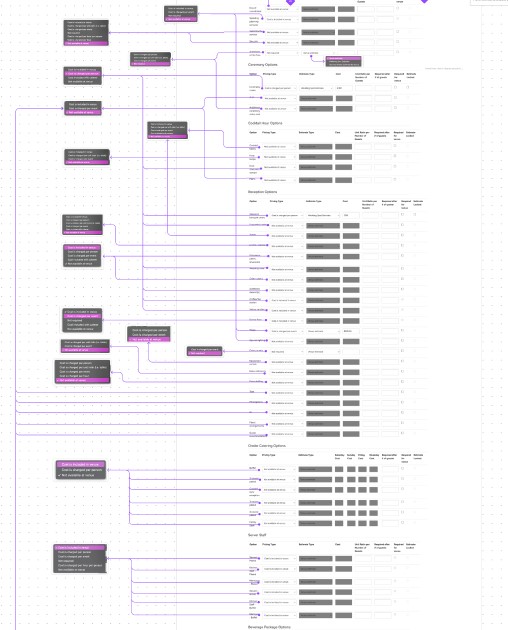
Mapping content types
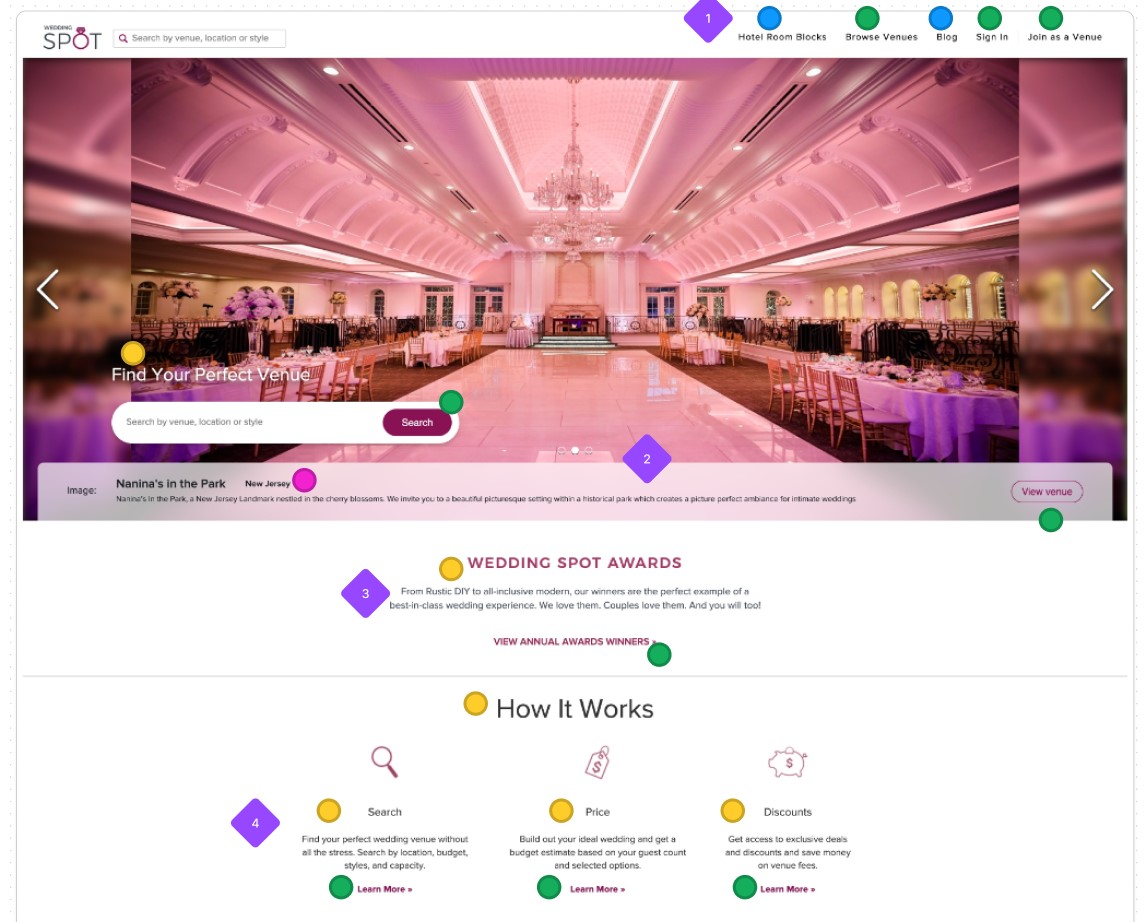
Using the Objects (blue) - Relationships (blue) - CTAs (green) - Attributes (pink/yellow) framework, I first analyzed Wedding Spot’s public-facing and back-end as both a couple/planner user and venue user. This allowed me to:
- Identify content patterns across the product
- Group like content types in a coherent way that made sense for the user
- Better map a user’s workflow and relationships from screen to screen

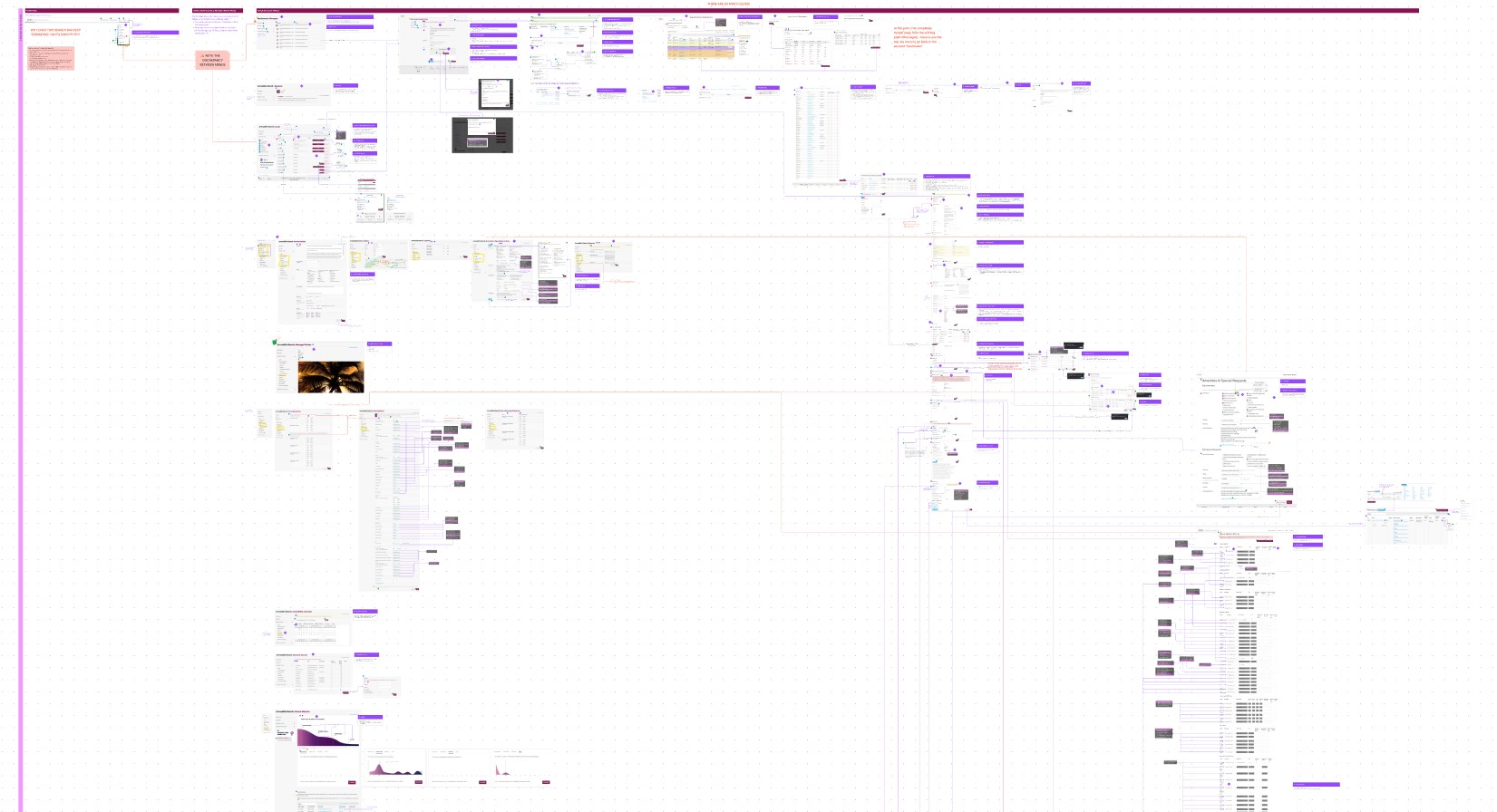
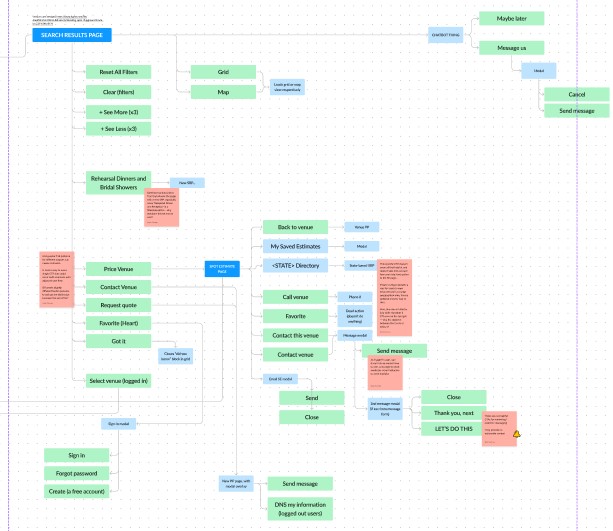
Mapping the narrative flow
This may not seem any different from a regular user flow, however, by using the colors from ORCA, we can begin to see how an object relates to other objects, CTAs, and attributes, and how this impacts the overall experience for various user groups.
Coupling the user flow with ORCA markers gave us a clearer picture of what a user was engaging with on any given screen, and allowed us to reassess content in a way that emphasized like-object groupings to avoid potential confusion by users. For example, we were able to identify noun objects mixed with CTAs which led us to rethink how that part of the design could be improved to clearly be all noun objects or all CTAs.



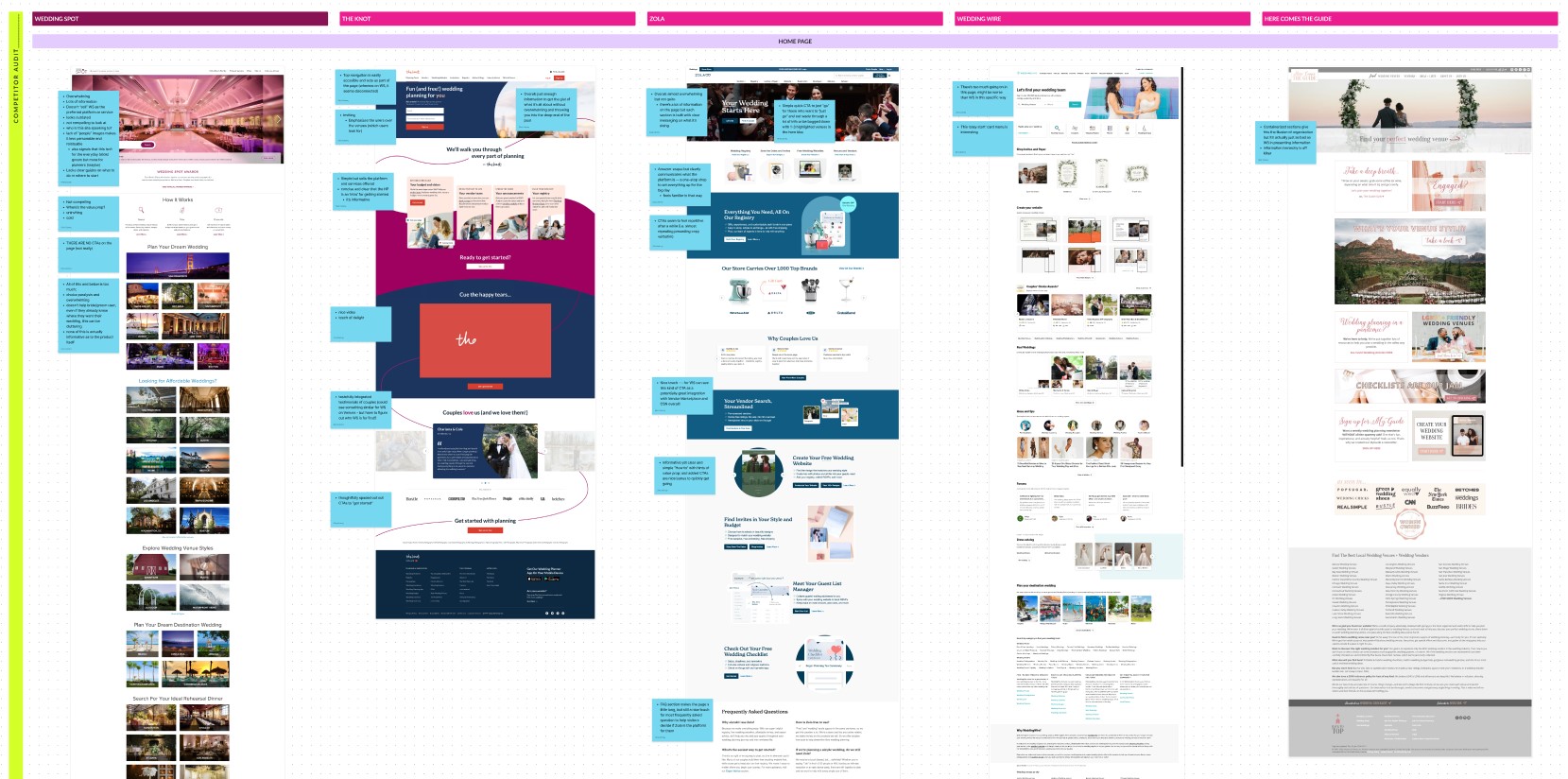
Competitor audit
One of the last pieces of the audit was competitor analysis. After auditing Wedding Spot, I did an audit of major competitors and made notes on similarities and differences using the ORCA method. This and the audit combined offered us great insight for drafting enhancements and UX recommendations to improve Wedding Spot in the future.

Lessons learned
I had just learned about OOUX and ORCA, so my application of the framework was in its infancy. I doubted whether I was applying the methodology correctly but over the course of practicing ORCA and continuing to learn about it, I realized that the method is not strict in its application. Since then, I’ve continued to guide my colleagues in variations of using OOUX and ORCA in their design work from outlining search filters to preparing for a card sort session.
The audit was also one of my first projects in which I did a deep dive into looking at content and how it’s been designed with visuals. What I took away from this project was the importance content plays in design. That is obvious and may be cliché, however, it’s one thing to know that content is important. It’s another thing to practice designing with content, and taking a thoughtful and holistic view of a product that analyzes coherence of narrative, information architecture, and cognitive consistencies.